Ke vzdělávání bezesporu patří i čtení uživatelské dokumentace. Je to ta otravná práce, kdy si někdo sedne ke konkrétnímu programu, „vyzobává“ obrazovky a píše k nim popis. Je to strohé, ale účelné. Někdy ovšem musíme zachytit nějakou akci, a to v mnoha případech pomocí statických obrázků nejde. Určitě je jednodušší nechat uživatele přehrát si danou sekvenci (volání funkce, výběr z menu/kontextové nabídky apod.) než jej suše odkazovat na obrázky. Řešením je spustit program pro záznam dění na obrazovce. Ten vám vytvoří video soubor, kde je vše krásně vidět. Jednoduché, že?
Dané video odešlete k posouzení svému nadřízenému a ten jej vrátí zpět s mnoha připomínkami. První z nich říká, že soubor je příliš veliký (stahujte třeba 30 MB videa v rozumné kvalitě se záznamem 5 minut) a že by chtěl některé akce ještě nějak zvýraznit (podtrhněte nabídku v menu a udělejte tam nějakou bublinu s textem). Pokud jste šikovní, otevřete si video v nějakém editoru a požadované změny provedete. Je to na dlouhé lokte, ale určitě tu situaci znáte. Navíc potřebujete celkem výkonný počítač, protože střih videa si žádá silnější procesor.

Při hledání úplně jiného programu jsem však narazil na stránku, kde se „povaloval“ program Wink. V první chvíli jsem jej nainstaloval a akceptoval jako další program ve Windows. Pak jsem jej spustil a začal více používat. Stále pod Windows. Po nějaké době se objevila nová verze označená číslem 1.5 s portem pro Linux. A proto jsem se rozhodl vám jej představit.
Program Wink je totiž velmi zvláštní. Jedná se o program, který dokáže zaznamenávat dění na obrazovce pomocí několika módů. Tyto módy jsou celkem tři. První, nejčastěji používaný, je mód záznamu snímání pomocí „značek“. Po stisku speciální klávesy se provede sejmutí obrazovky. Navíc je zaznamenána pozice ukazatele myši. Pak dovedete svůj program do dalšího důležitého momentu a opět stisknete klávesu. Takovýchto značek si uděláte několik. Nakonec můžete provést renderování, kdy vám program sám provede rozpohybování a propočte do animace posun kurzoru.
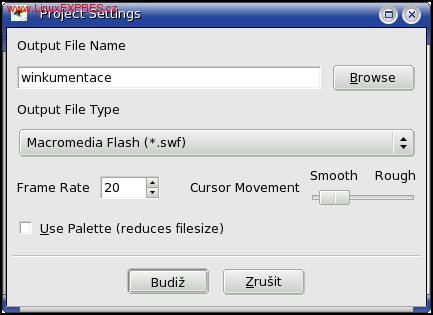
Parametry při renderování, které můžete ovlivnit, jsou především snímková frekvence, typ výstupního souboru (Windows EXE soubor, nebo SWF flash animace) a zadat i použití vlastní barevné palety, pro optimalizaci velikosti výstupního souboru.
Druhý mód je polautomatický, při každé „události“ je udělána značka. Událostí je míněn stisk tlačítka myši nebo klávesy. A zde je rozdíl mezi Windows a Linux verzí. V linuxové verzi není tento mód implementován. Poslední mód je prosté a jednoduché zachytávání dění na obrazovce, které je ovšem silně podmíněno rychlostí počítače, na kterém je snímáno. V těchto módech umí pracovat řada programů. Síla Winku je však v něčem jiném.
V prostředí programu vidíte totiž každou sejmutou značku a můžete tak docela dobře ovlivňovat průběh výsledné vyrenderované animace. Přesně v daném okamžiku animaci zastavíte a čekáte na odezvu uživatele. K dispozici máte několik grafických elementů, jako jsou tlačítka, bubliny nebo textové rámce. Ty můžete do daných obrazovek naprosto libovolně umisťovat. Lze tak přeskakovat na různé další části animace nebo tyto prostoje používat k tomu, aby mohl uživatel pohodlně přečíst text, který mu napíšete. Nejlépe to lze pro vaši představu vyjádřit jako vytváření klasické prezentace, ve které používáte vestavěné přechodové efekty apod.
Největší zvláštností tohoto programu je to, že dokáže vytvářet animace ve flashi, ale není to klasický flashový editor, jak by se mohlo zdát. Animace je pak vhodná k umístění na internet a libovolně přehratelná ve všech internetových prohlížečích, které umožňují zobrazit flashový obsah. Program vygeneruje HTML kód a flash soubor. Můžete vytvořit i spustitelný soubor pro Windows (i ve verzi pro Linux!). Mám také velmi dobré zkušenosti s prohlížením výsledných animací na PDA zařízení s obrazovkou 320 x 240. Právě pro použití v mobilních zařízeních se Wink velmi dobře hodí, protože uživateli rovnou ukážete, jak pracovat s aplikací. Ovšem program umožňuje exportovat výsledek také jako PDF, HTML nebo PS, včetně všech odkazů.
Pokud chcete vytvořit animaci, která bude běžet v nějakém třeba reklamním okně (např. chcete prezentovat jméno programu apod.), je nejrychlejší a nejlepší volbou vytvořit pozadí jako bitmapový obrázek, který bude o něco větší než snímané okno. Stačí třeba jen titulkový pruh. Pak jej aplikujte jako pozadí animace.
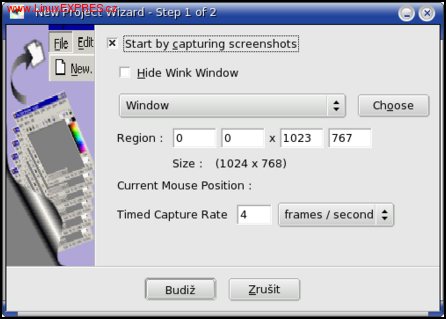
Typická práce tedy vypadá tak, že si spustíte program, který chcete dokumentovat. Spustíte průvodce a nastavíte, kterou část obrazovky má snímat. Můžete zadat sledování konkrétního okna, část obrazovky nebo samozřejmě i celou obrazovku. Poté určíte mód, ve kterém má Wink zachytávat události a začnete s dokumentovaným programem pracovat. Pracujete skoro jako obvykle a v důležitých momentech vytváříte značky (ve výchozím nastavení klávesa Pause). Pokud chcete ukončit „snímání“, otevřete si opět program Wink a stisknete tlačítko Finish.
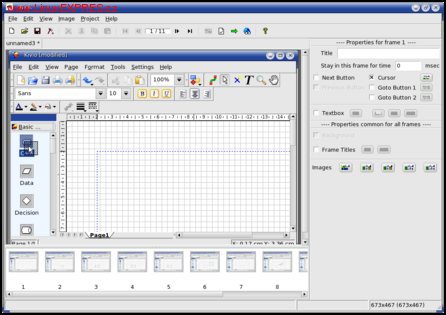
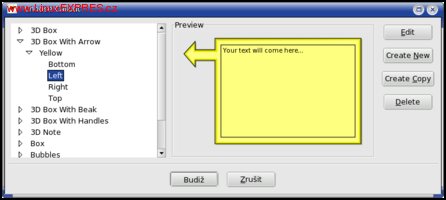
Teď začíná ta nejdůležitější část práce s programem. Ve spodní části uživatelského rozhraní máte jednotlivé sejmuté obrazovky, mezi kterými se můžete pohybovat. Vyberete si tu důležitou a můžete do ní vložit příslušné objekty. Vyberete si typ objektu. K dispozici je textbox (textový blok), který oproti jiným programům může mít nějaký tvar (šipka, komixová bublina apod.) Důležitá jsou i tlačítka pro posun vpřed a vzad a tlačítka pro odskok na pevně dané „okénko“ animace. Bohužel jste trošku omezeni počtem současně vložených odskokových tlačítek, mohou být pouze dvě na jednu obrazovku. Pokud je vložíte, bude animace v tomto místě zastavena a bude čekat na kliknutí na tlačítko.
Problém s jen jedním textovým blokem je možno obejít velmi jednoduchým trikem. Obrazovku, na které potřebujete více textových bloků, si jednoduše zkopírujte a vložte do animace. Na ní pak vytvořte požadovaný textový blok a tlačítko Další. Tento postup můžete i několikrát zopakovat.
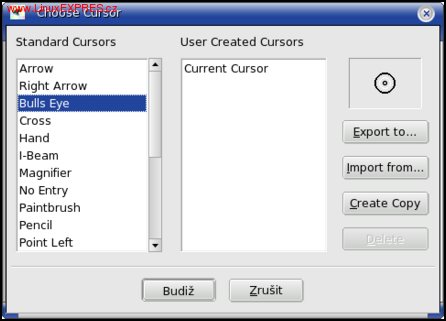
Pro vkládání objektů si můžete také ještě zapnout pokročilý mód, kdy se zobrazuje více podrobností o objektech, které lze nastavovat – konkrétně souřadnice umístění objektu. Zvláštní pozornost si zaslouží objekt kurzor myši. Do snímku je zanášena jeho přesná pozice a v rámci snímků v animaci jej můžete přesunovat. Můžete však jít ještě dál a podobu kurzoru změnit. Dokonce i importovat ze souborů uložených na disku.

Postupně se tedy proberete důležitými body své animace (a může vám to skutečně zabrat hodně času) a když je vše perfektní, můžete provést renderování do flash animace. Navíc si můžete vybrat i preloader (to je to, co se objeví při stahování animace z internetu a informuje vás o tom, kolik ještě zbývá do konce stažení). A to je vše.
Preloadery jsou v programu k dispozici celkem 4. Můžete však přidat i libovolný jiný, který vytvoříte ve flashovém editoru nebo si stáhnete z internetu. Nastavitelnost jde ještě o krůček dál, protože můžete vybrat i podobu ovládacích prvků vložených v animaci (tlačítka pro začátek přehrávání nebo rychlý posun).
Pokud máte pocit, že obrazovka se snímaným programem je příliš veliká, můžete ji změnit. Program prostě všechny obrazovky zmenší nebo zvětší. Netýká se to ovšem grafických prvků vytvořených z programu Wink. To program zatím ještě neumí a je zapotřebí to provést ručně. Plynule se dostávám k několika málo nevýhodám. Tou, která zatím vadí nejvíce lidem, je nemožnost přidávání zvukové stopy. Autor na této funkci intenzivně pracuje a měla by být hlavním tahákem ke stažení nově připravované verze 2.0. Jako další nevýhoda se může jevit funkční odlišnost mezi Windows a Linux verzí, ale data mezi nim lze přenášet bez problémů. Navíc můžete na jedné obrazovce použít jen jeden textový blok.
Nejjednodušší postup pro zmenšování je, že si sejmete obrazovky, zmenšíte je na správnou velikost a teprve poté vkládáte prvky ve Winku. Utrpí tím ovšem výsledná kvalita animace. Já si uložím animace v původní velikosti a teprve poté zmenšuji.
Celkově je práce s programem velmi jednoduchá a ovládání přejde do krve rychle. Nejvíce času pak strávíte vkládáním komentářů do příslušných textových bloků. Výsledek můžete samozřejmě pokaždé kontrolovat, ale je zapotřebí vždy renderovat. Pokud máte pomalejší počítač, může to chvíli trvat. Například na mém notebooku s Celeronem 500 MHz trvá renderování 10okénkové animace o rozměrech 1024 x 768 asi 15 sekund. Ale to je spíše dýchavičnější stroj, na moderním počítači s Pentiem 4 je stejná animace hotová za 2 sekundy. Mám ovšem zkušenost s animací, která měla 250 značkovaných okének a trvala více než 5 minut.

Snímkovací frekvencí můžete ovlivnit délku výsledné animace, protože počítač musí dle této frekvence propočítat všechna okénka. S tímto parametrem si však musíte pohrát, aby pohyb kurzoru po obrazovce působil realisticky.
V současnosti jsem flashové animace jako dokumentaci použil v mnoha případech a velmi se mi osvědčila. Ani v použití PDF nebo HTML nevidím výraznější problém. Vytváření je jednoduché a dobře se distribuuje. Vypálit CD s flash animacemi je jednoduché a v rámci možností máte zajištěno to, že bude dokumentace multiplatformní a nezávislá na použitých přehrávačích. Navíc můžete vyžadovat nějakou interakci s uživatelem. Pokud chcete takto distribuovat nebo používat animaci na svých internetových stránkách, Wink se vám skvěle nabízí. S aplikací jsem velmi spokojen a doufám, že si ji oblíbíte i vy.
Odkazy:
Článek vznikl ve spolupráci s časopisem LinuxEXPRES. Článek je uveřejněn s GNU FDL licencí (anglicky, česky).
Svatopluk Vít













0 comments:
Post a Comment